This feature is available to our Premium customers.
Adding a community discussion feature to your SwimTopia site.
"The internet's favorite comment plug-in makes it easy for publishers to bring their content to life, fuel colorful discussions, efficiently moderate comments, and build engaged communities." (disqus.com)

Covered in this Article:
Disqus Setup
➧ Create a Disqus Account
- Go to Disqus
- Click Get Started in upper right
- Create an account
>>Note: Many sites using Disqus require a verified email for commenting to prevent spam. You will receive an email to verify your account. Check your spam if you do not find this email.
➧ Create a "Disqus Site" to Embed on your SwimTopia site
Click “I want to install Disqus on my site”

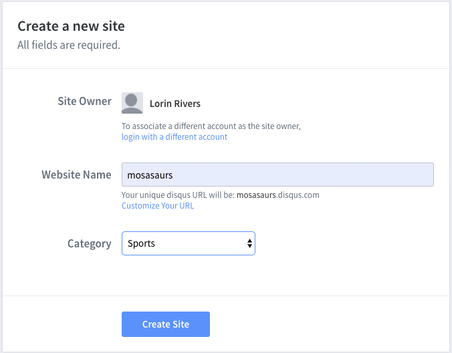
Set the Website Name to your team name or subdomain (the part of your SwimTopia site’s URL before “.swimtopia.com”), select the "Sports" Category and click Create Site.

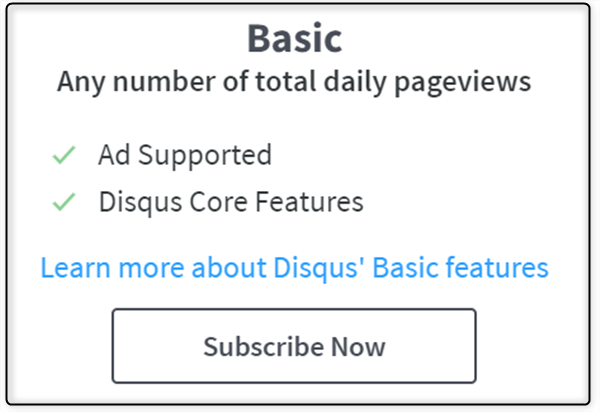
Scroll down to the Basic Plan section and click Subscribe Now

On the Select Platform scroll all the way down to the bottom and click Universal Code:
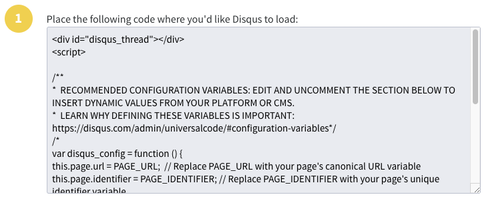
On the Universal Code install instructions page, copy the block of code in section 1:
>>Note: You won’t need to update the configuration variables. If you need to find the code again, it’s in your Disqus administration section on their site.
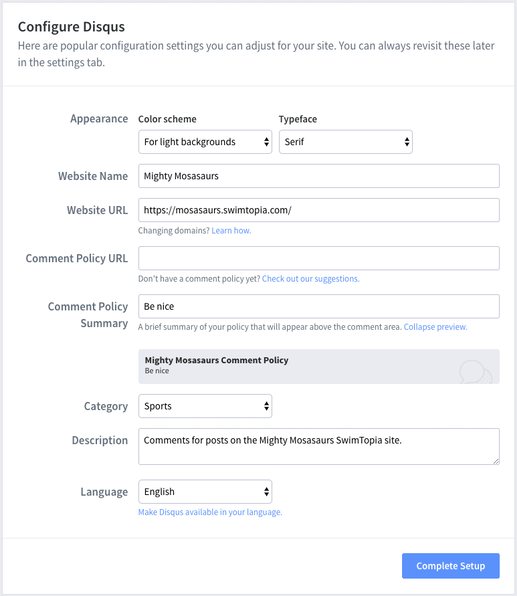
On the Configure Disqus page fill in the Website Name, make sure the Website URL is correct, complete the other fields to fit your site and click Complete Setup.

SwimTopia Setup
You may want to dedicate an entire page for your Community Discussion, or add it to your News page. Either way, you'll want to also decide if you want to add it to the footer or sidebar area (template), and if you want to make the page Private (requiring login).
➧ Creating a New Page for Your Community Discussion
To dedicate a page to your discussion, create a new page just for this purpose ➞ See our Creating and Editing Pages article for detailed steps.
>>Note: During this process, you'll want to decide if this page should be Private or not (although anyone can access your Disqus discussion from the Disqus site).
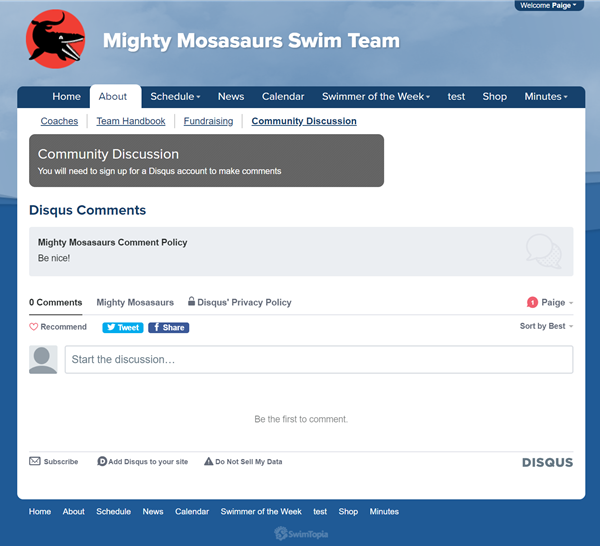
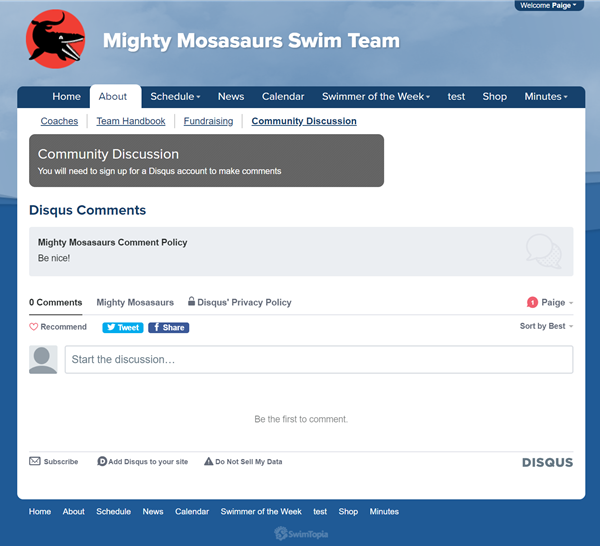
Example: (After creating a page and following the steps below for Adding the Disqus Code to Your Page)

➧ Using Your News Page for Your Community Discussion
To add Disqus to your News page, you might need to create a new page template for News (otherwise, visitors will be able to comment on any page the template’s snippet appears):
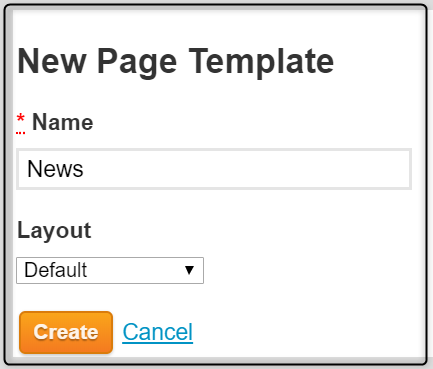
- Go to Manage Team > Website > Templates and click New Template
- Call the new template "News" or something else meaningful using the layout of your choice ➞ See our Page Layouts & Templates article for more on this topic.

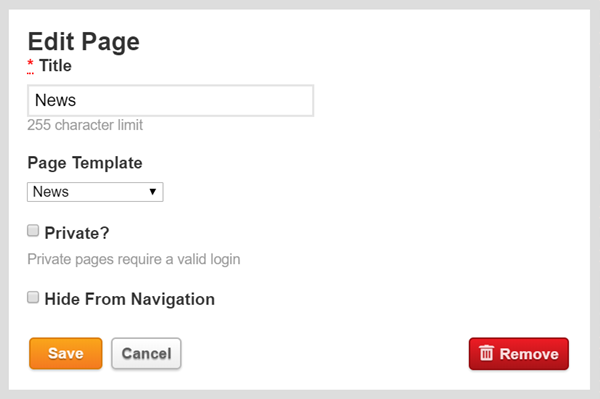
Then you’ll click Properties for your News page in Website > Pages and choose the new template, determine if you want the page to be Private or not and Save.
![]()

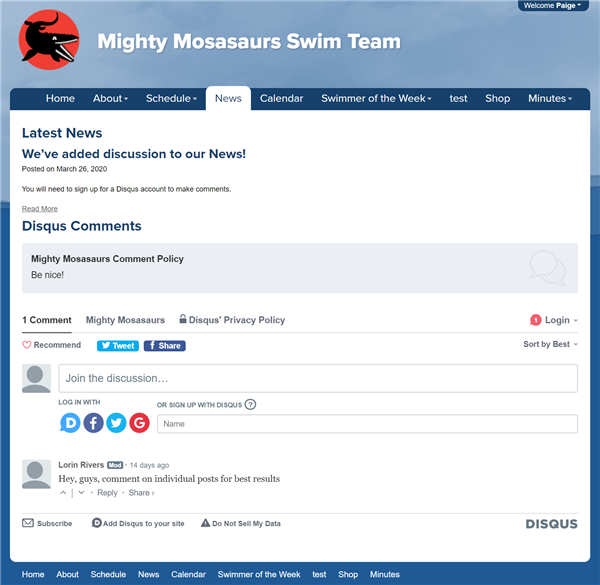
Example: (After updating your News page and following the steps below for Adding the Disqus Code to Your Page)

➧ Adding the Disqus Code to Your Page
After you've created your new page or added a new template to your News page, choose Edit Page Content or Edit Template Content from the menu and add a Text Area snippet to the footer (recommended for best display) or sidebar.
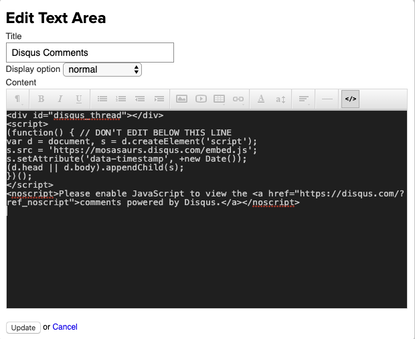
Click the Edit Code </> icon on the toolbar and paste in the Disqus code and click to Update:
>>Note: In this example, I have removed the “recommended configuration” part, seen below. Don’t copy this, this is an example only (you can remove the section in red, if you want.)
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables*/
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'https://mosasaurs.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
For more on information on embedding Disqus comments ➞ See The Disqus Blog on this topic.
➞ See our Embed a Widget—custom code from other sites article for other examples of widgets you can add to your SwimTopia site such as a Google calendar, weather forecasts, photo slideshows, page counters, surveys, Twitter, etc.

Comments
0 comments
Please sign in to leave a comment.