This feature is available to our Premium customers.
How do I add images without an Image Snippet?
Using an Image snippet is the easiest way to add images to your website, but image snippets can not be placed side by side, they can only be stacked like all other snippets. And they are only available on website pages, not in registration forms, communications or other team management areas.
You can add images to any available text editor field as an alternative.
Covered in this Article:
- Image Format
- Image Sizing
- Adding Images to Text Editor Fields
- Other Photo Management Options Available
Image Format
Recommended image formats are jpg, png, and gif.
Image Sizing
Images should display at the best size, but large images could be slow to load. It's best to resize them per our recommendations below before uploading, for an ideal result based on the requirements of the image processing library utilized:
➧ Pages with Sidebars
The ideal sizes for images for pages with sidebars should be no wider than 600 pixels for page content areas (best is 580px), and images for the sidebar should be no wider than 280 pixels.
➧ Full-Width Pages
Full-width pages can be as wide as 900 pixels (best is 880px).
You can resize the appearance of an image that you’ve added by clicking the image in the text area and then dragging the corner of the rectangle surrounding the image. This just changes the view of the image, it does not actually make the image smaller in bytes.
Adding Images to Text Editor Fields
You can add images to any available text editor field throughout the site using the following steps:
➧ Step 1
To add this image to a Text Area snippet, go to the web page you are editing, and select Manage Team > Edit Page Content.
➧ Step 2
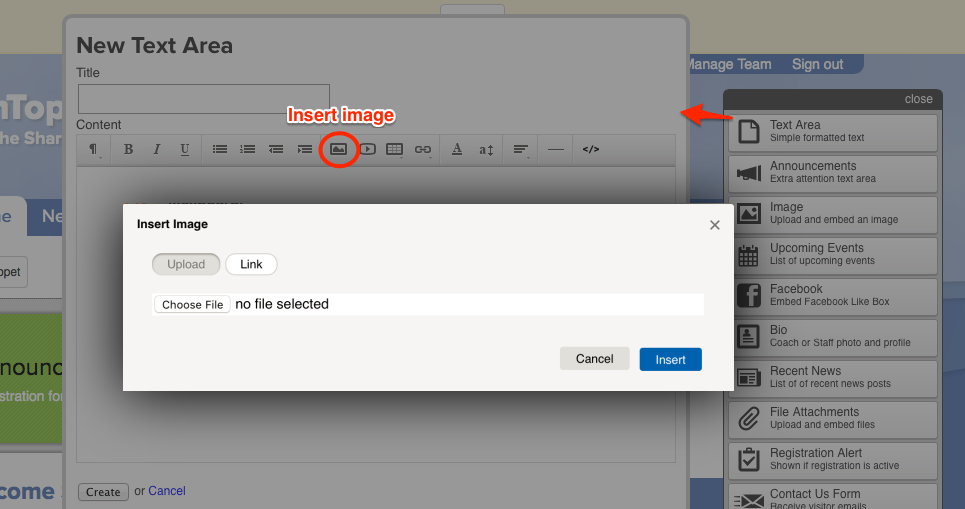
Click +Add Snippet, drag over a new Text Area snippet (or edit an existing snippet), and click the Insert Image button in the text editor menu.
Images can be uploaded directly from a file on your computer, or you can insert a link to your image.
➧ Step 3
Click Insert to add the image to your snippet.

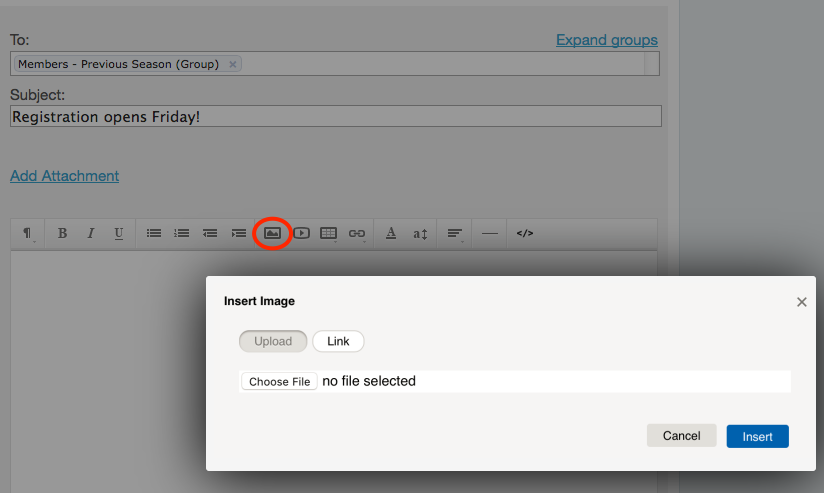
The same process also works for adding images to any editable text field throughout the site. This example shows how to add an image to an outgoing message in Communications.

Other Photo Management Options Available
If you are looking for other options to manage your photos or images, here are a few more:
➧ Upload individual pictures on various pages using the Image Snippet.
➞ See our Image Snippet article.
➧ Embed a Google Photo Album as a slideshow
➞ See our Use a Google Photo Album to Create a Slideshow for Your Team Site article.
➧ Link to a photo share site.
➞ See our Link to Photo-Sharing Website article.

Comments
1 comment
So it would be helpful to also know what are acceptable image formats as well as resolutions for images. Recommendations on sizing would also help.
Article is closed for comments.